General Writing Guidelines
Please refer to the following guide for extensive hints on documentation an tutorial writing styles. Most of them are common sense writing tips, so you can consider them also for blog articles:
Article Headings
To create a heading, just enter and select your text, and use the "Formats" menu in the editor to apply the desired heading type:
Use headings format for titles:
- H2 for main article sections (like the title above)
- H3 for sub-sections (like below)
Sections and sub-sections title will be automatically formatted and numbered when published, and will be linked in the TOC menu on the right site
This is an example sub-section (h3)
Use paragraph titles to separate different important topics within the same section or sub-section. These won't be numbered or listed in the side toc menu.
This is an example pargraph title (Title h4)
Formats and Styles
Examples of other format types you can select:
BlocQuotes
Use this format format to stress some concept or for a quote
- Definition Term
- Definition Description. Use the formats "Definition Terms" and "Definition Description" for lists of item to define and describe.
Preformatted
The pre element should be used for text that has typographic formatting
that affects the meaning of the content,
such as in poems, ASCII art, transcripts, and, of course, computer code.
Note that this format doesn't allow automatic text wrapping, and will display an horizontal scrollbar for longer lines
Alert boxes
You can create an alert box with the text editor, by formatting any text as "DIV" and the assigning the desired style from the editor drop-down menus:
Alert notice
Use alert notice to give some information, or higlight some key points of the current article
Alert Warning
Use alert warning to stress urgent actions, or behaviours to be avoided
Alert Error
Error alert might be used for items that might lead to very relevant errors or system crashes
Within boxes you can still style the text and use shift+enter for line breaks
Images
Use this icon to enter the icon manager and insert an image in inour article:
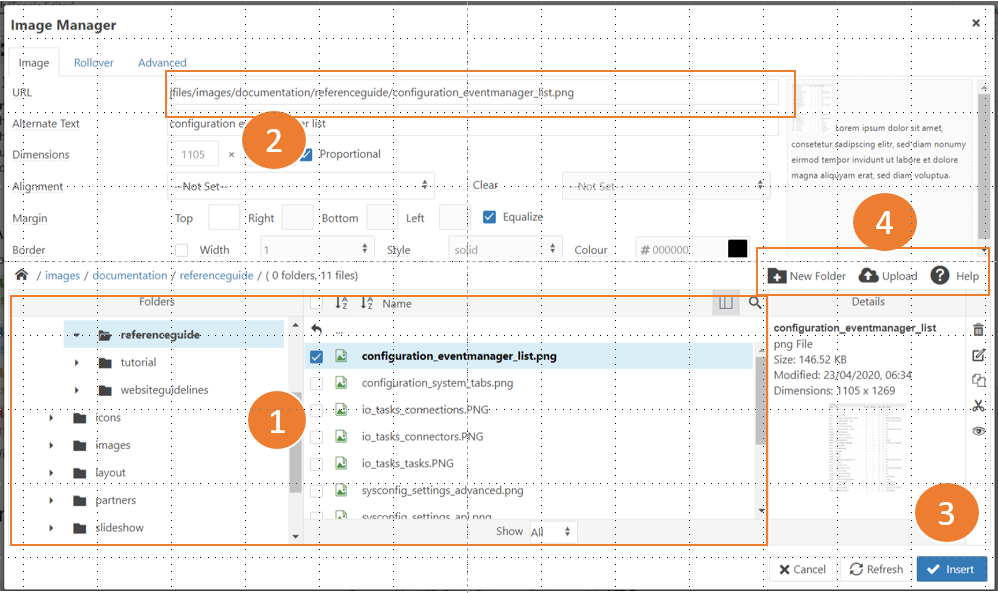
To insert an image:
- Select the desired image by clicking on its name
- Make sure the image path appears in the URL field
- Click insert
To Upload an image use the "UPLOAD" Icon (4)
Insert a popup image
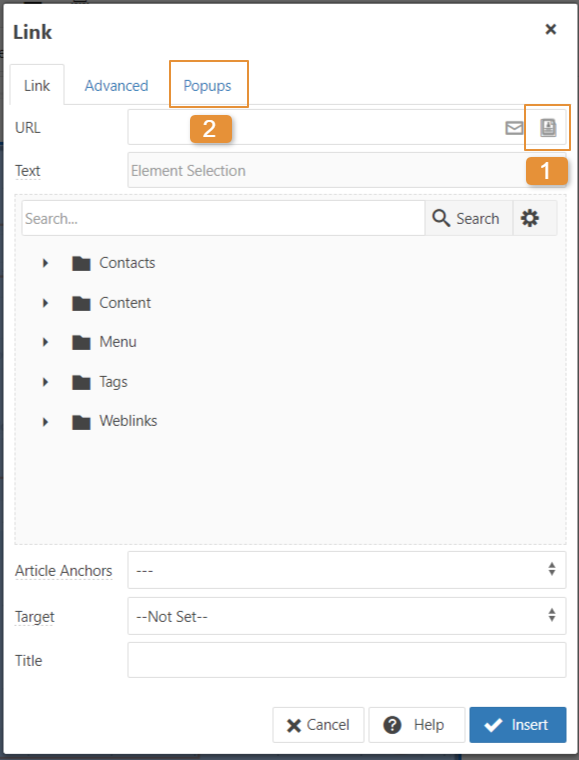
To insert a popup version of your image just click to select it, and then click on "link " icon:
From the link insert panel,
- Click on this icon to open the image manager panel and select the image to be shown in popup (see paragraph before)
- Click on the "Popup" link, and select "JCE media box popups"
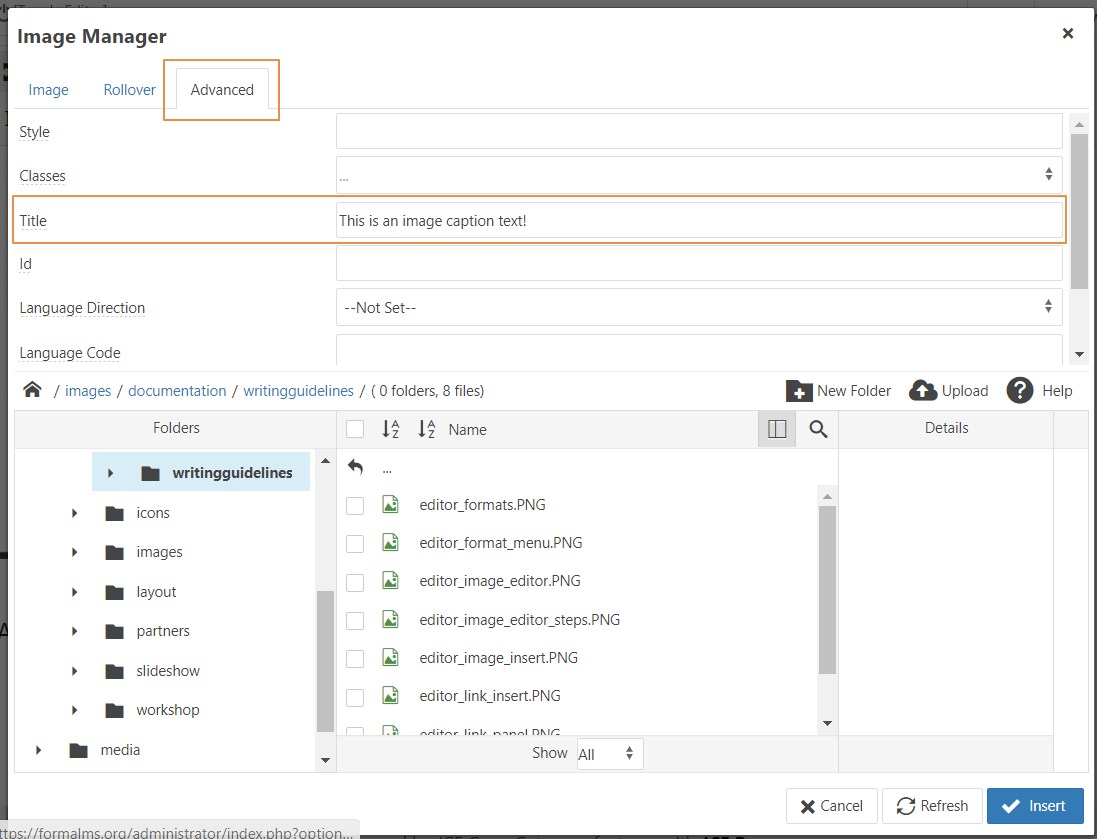
Add Image Captions
To add an image caption:
- Select the image and open the Image Manager "Advanced" panel
- Enter your caption text to in the "Title field"
Note: you can add also popup captions from the link manager > popup tab